7个作弊般的实用设计技巧(翻译)
原文链接:7 Practical Tips for Cheating at Design
原文作者:Adam Wathan & Steve Schoger
一篇讲程序员自己构建页面的技巧的文章,Tailwind CSS 作者写的。
这些技巧确实很实用
自己翻译的,英语水平很一般,查单词意思整理语言之后写下来的东西。不免有错误,欢迎指出
7 个作弊般的实用设计技巧
用策略来改善你的设计,而不是用天赋。
每个开发者都不可避免地会遇到需要自己去决定页面设计的场景,不论开发者们是否喜欢。
也许公司没有一个全职的设计师,或者你自己想做一些什么东西。也许你正在 hacking 一个项目,并且你喜欢这个项目比另一个 bootstrap 网站更好看。
这很容易让你甩甩手抱怨,_干哦,我这辈子估计都弄不好,我又不是个设计师_。但事实证明,有很多技巧可以让你快速地提升设计等级,而且不一定非得有平面设计师的背景。
今天,这儿有些简单的好点子可以该改善你的设计
1.使用颜色(color)和粗细(weight)来控制等级,而不是大小(size)
设计 UI 的时候,一个常见的错误是想把重要信息的字体大小设置的更大一些。
这个不是很重要吗,让他大点儿啊。
这个次要,那就小点儿。
比起让 font-size 承担所有的区别,不如试试让 color 和 font-weight 来做这件事。
这个不是很重要吗,让他粗点儿。
这个没那么重要,用个轻点的颜色就好了。
试着用起来两到三种 color 来区分着重项:
- 用一个暗(dark)一些的颜色(注意不是黑色 black)来修饰主要的内容,比如大标题
- 用灰色来修饰次要的内容,比如一篇文章的发表日期
- 用浅灰色来修饰辅助性的内容,比如页脚的版权声明
类似地,两个 font-weight 也能做到:
- 对于大多数的内容使用通常的 font-weight(400 或者 500)
- 对于想要强调的文本使用更重的 font-weight(600 或者 700)
日常工作中,不要使用低于 400 的 font-weight,他们可以用于大标题,但小标题实在太小了。如果你想用轻一些的字重来淡化某些内容,可以使用淡一些的颜色或者较小的字体来替代。
2.不要在有颜色的背景上使用灰色字体
使用一个看起来轻一点的灰色字体去淡化内容在白色背景里是个不错的方法,但是在有颜色的背景里就不怎么棒了。
这是因为往往我们觉得灰色字体在白色背景上,相对黑色而言对比度会降低。
事实上,让文本逐渐接近背景色可以创造出层次感,而不是使用灰色。
有两种方法可以在有颜色的背景上处理对比度:
1. 减少白色字体的透明度
使用带有透明度的白色字体,可以让背景色渗入到字体中一些,从而淡化文字在背景中的显示。
2. 手动地从背景色中采集一个颜色
当背景图是图片或者花纹时,或者降低了透明度之后,感觉字体很沉闷,这个方法要比减少透明度更好。
调一个色调和背景相同,饱和度和亮度不同的颜色。这个颜色让你看起来舒服就好。
3.调一调阴影的偏移量
比起使用更大的模糊和扩散值让阴影让盒子更加醒目,不如加一个垂直方向的偏移。
这会让盒子看起来更加自然,因为它模拟了一个从上面照射下来的光源。就像是我们在现实中看东西的视角。
这个建议同样适用于诸如 input 输入框之类的内阴影的使用。
如果你觉得这些关于阴影的设计很有意思,可以尝试一下这本神奇的读物: Material Design Guidelines。
4.少用一些边框
当你想让两个元素分开的时候,不要立即给他们之间塞一个分隔线。
虽然边框是一个区分多个元素很好的做法,但它并不是唯一的方法。使用太多的边框容易让界面看起来繁杂凌乱。
接下来你想使用边框的时候,不妨试试这些建议:
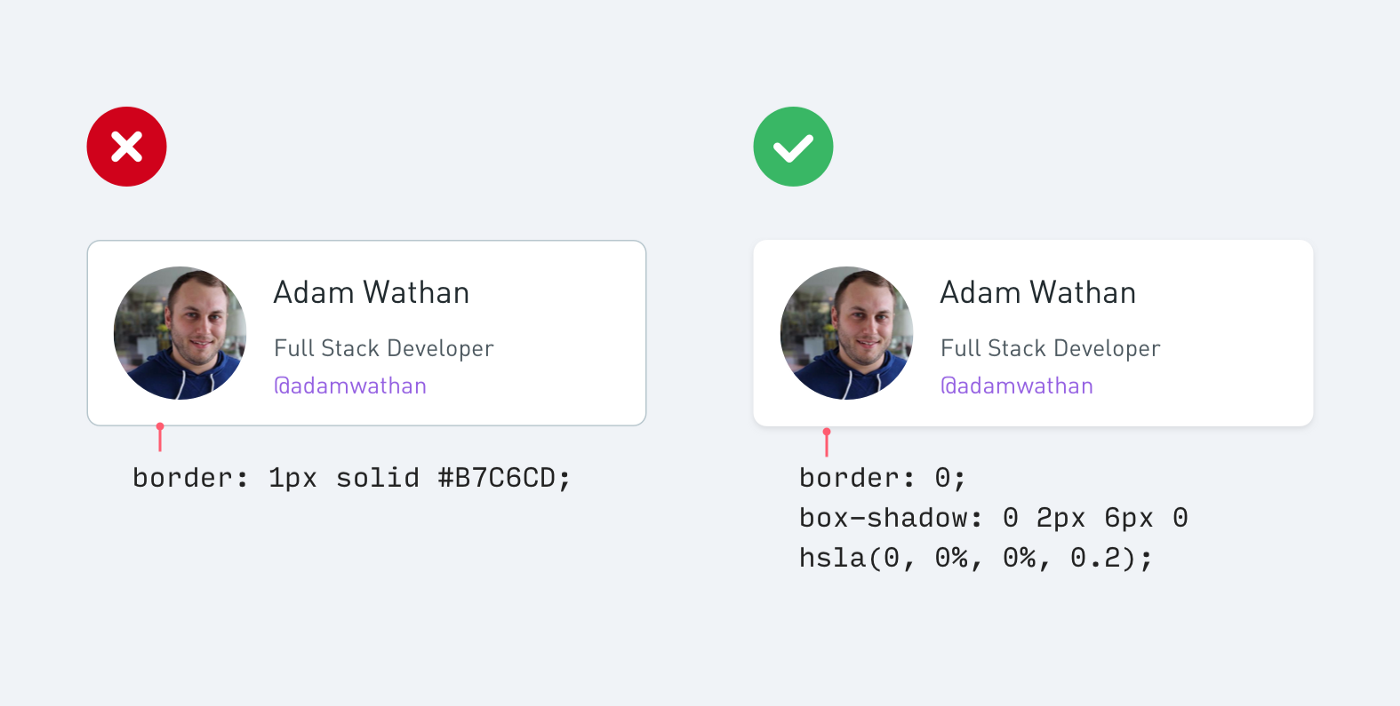
1.使用 box-shadow 替代
盒子阴影可以像边框一样勾勒出一个元素的轮廓,在达到分隔元素目的的同时,微妙地不让人觉得繁杂。
2.使用两个不同的背景色
给两个相邻的元素加上稍稍不同的背景色,可以让人们感受到两个元素的差异。如果你在不同的背景色中间增加了边框,试试把边框去掉。
3.添加一点额外的空隙
有没有什么更好的方法可以更简单的让元素显得分离呢?在不添加新的 UI 的情况下,用空隙把元素分开是个不错的方法。
5.不要让小的图标显得炸裂(Don’t blow up icons that are meant to be small)
如果你的设计需要用到一些大图标(_比如页面中有特征的区域_),你也许会本能的拿起一些免费图标就用,比如FontAwesome或者Zondicons。然后增加图标的尺寸,直至满足自己的需求。
反正它们是矢量图,增加尺寸也不会糊?
确实,矢量图放大也不会糊。在 16-24 像素下绘制的图标,硬生生地放大三四倍,怎么看都不会让人觉得专业。他们会因为缺少细节而显得又矮又胖。
如果你得到的是一个小图标,并且没有什么其他的填充。那么可以试试把它放在一个有形状的背景中。
这么做可以让图标更加符合它本身设计时的尺寸,同时也填充了更大的空间。
如果你有足够的预算,那么你可以设计一些用得到的大尺寸图标,比如Heroicons或者Iconic。
6.用一些突出的有颜色的边框,给平淡的设计加点料
如果你不是个平面设计师,那么该如何在你的 UI 里添加一些摄影或者插画那样的视觉魅力呢。
一个简单的小技巧,在你的 UI 里添加一些彩色的边框,从而让整个界面看上去不那么平淡乏味。
举个例子,比如这个提示框的沿边:
…或者这个高亮的导航:
…甚至横跨整个页面布局:
这不需要任何平面设计天赋就可以创造一个多彩的 UI,而且可以很大程度的让人觉得你的网站很有“设计感”。
觉得配色很难?试试从一个有边界的调色板里(比如Dribbble’s color search)选择颜色。这样可以避免被传统的无边界调色板淹没灵感。
7.不是每个按钮都必须要有背景色
当用户在界面上进行操作时,很容易掉进一些带有语义的设计陷阱里。
像 Bootstrap 这样的框架,在你添加按钮的时候,会鼓励你使用一个有语义性的样式:
“这是个有积极性的操作?给这个按钮加上绿色。”
“这是要删除数据?把这个按钮变红。”
语义是按钮设计的一个重要组成,但是通常会忽略一个维度更高的设计:重要性的层次结构。
页面上的每个操作都在一个表示重要性的金字塔中。大多数页面里都只有一个真正的主要操作,几个不太重要的次级操作,以及一些很少使用的第三级操作。
在设计这些操作的时候,更重要的是传达它们在重要性金字塔中的位置。
- 主要操作应该是很明显的,坚实的(solid),高对比度的背景色非常合适
- 次要操作应该是明确的,但不突出。低对比度的背景色,或者大纲样式是不错的选择
- 三级操作应该是可以发现但是不显眼的。把它们设计成跟链接差不多的样式最合适了
“那一些破坏性的操作呢,应该把他们都做成红色吗?”
并不一定!如果这个破坏性操作不是这个页面的主要操作,那么给他二级或者三级操作的处理方式更合适。
保存一个又大又红又粗的样式,来修饰页面上具有破坏性的主要操作。比如这个弹窗:
觉得这篇文章不错?我们刚出了一本书!
Refactoring UI。我们所知道的关于设计的一切都打包在这里,包含了一本书,一些截图,一个组件库以及一些定制设计的资源等。
已经有超过六千人购买了,而且风评相当不错。
如果有兴趣,可以到RefactoringUI.com/book去学到更多的东西,并且下载一个样本。